LED Stripes Mapper
The LED Stripes Mapper node is a patch that allows the remapping of media content into lines. Typically, it is used to output the signal to a LED stripes controller. It can also be used to control lighting devices that can receive video as input.
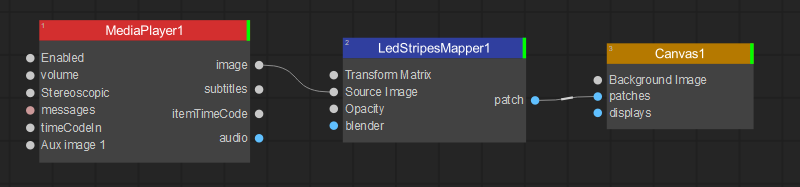
Typically, the LED Stripes Mapper node receives the media content from the Media Player node and sends output to the Canvas node.

To remap the content, do the following:
- In the Node Graph widget, create a node tree by adding the Media Player, LED Stripes Mapper, and Canvas nodes, and connect them by Ctrl-clicking them one by one.
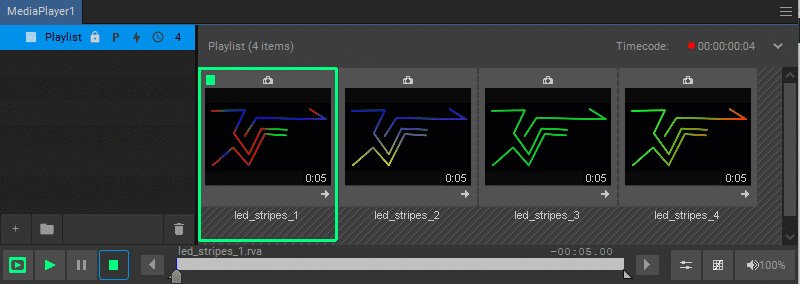
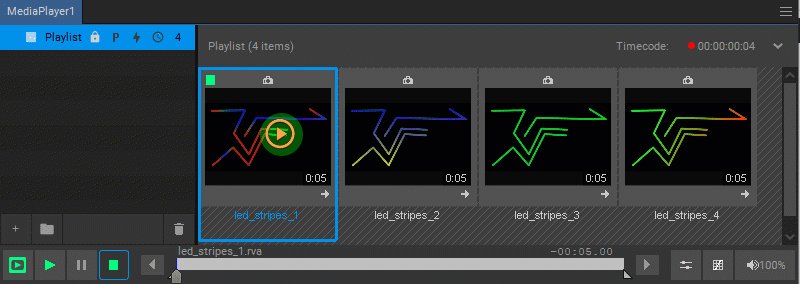
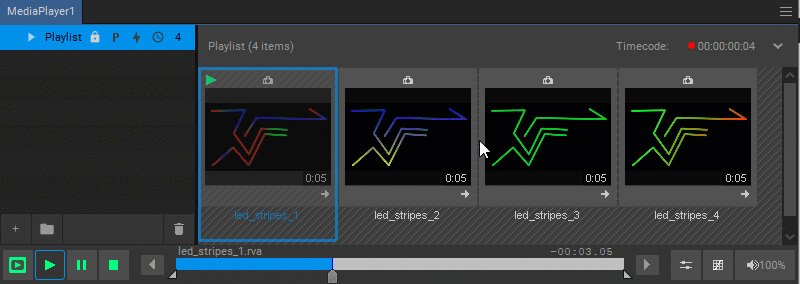
- Switch to the Media Player widget, add the media content you want to remap into the lines to the Media Player playlist and start playback to have a visual reference while working with the patch.

- Switch to the Patch Editor, and select the LED Stripes Mapper in the patches list.

-
In the Settings panel of the LED Stripes Mapper:
- In the Source Line Width parameter, set the width in pixels of the source media to be remapped as lines.
- Enter values for the Target Image Size, Offset X and Y, output Line Width, and Spacing parameters (consult your LED stripes or lighting controller documentation for the format details).
- Enter a value for the Number of Polylines parameter, and for each polyline enter the number of Segments and Total Length in pixels (for example, if you have a polyline with 5 sections and each section is 128 pixels, then the total length is 5 x 128 = 640 pixels).

- In the Input panel, left-click, and select Show Live Image in the drop-down menu, then map the polylines one by one by dragging the control points over the polyline endpoints.