Transform 2D
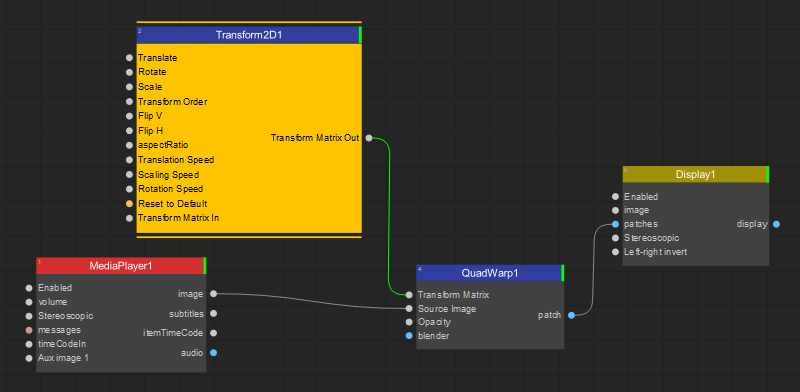
The Transform 2D node allows you to apply static or dynamic post-processing transformations to the patches. Typically, it is used to position, move, scale, rotate patches, and create various picture-in-picture effects.
The Transform 2D node connects to the Transform Matrix input parameter of the target patch node.

Note: The advantage of using the Transform 2D node is that you can apply transformations to the image output while preserving the settings and geometry of the target patch node.
The Settings panel of the Transform 2D node offers control over the following transformation parameters:
Anchor Point Adjusts the position of the transform origin — the point around which transformations are applied.
Translate Offsets the patch horizontally (X) and / or vertically (Y) by the set factor.
Rotate Rotates the patch around its center by the specified angle.
Scale Scales the patch from its center by the set factor.
Transform Order Select an order in which transformations are implemented, for example, Scale, Rotate, Translate.
Flip V Flips the patch vertically.
Flip H Flips the patch horizontally.
Aspect Ratio Stretches the patch horizontally by the set factor.
Translation Speed Sets the speed for continuous horizontal (X) and/or vertical (Y) movement of the patch.
Scaling Speed Sets the speed for continuous scaling of the patch from its center.
Rotation Speed Sets the speed for continuous rotation of the patch around its center by the specified angle.
Reset to Default Resets all transformations applied to the patch by the Transform 2D node.

In addition, working with the Transform 2D patch follows the general principles for working with patches outlined in the Editing Patches section of the documentation.