Display
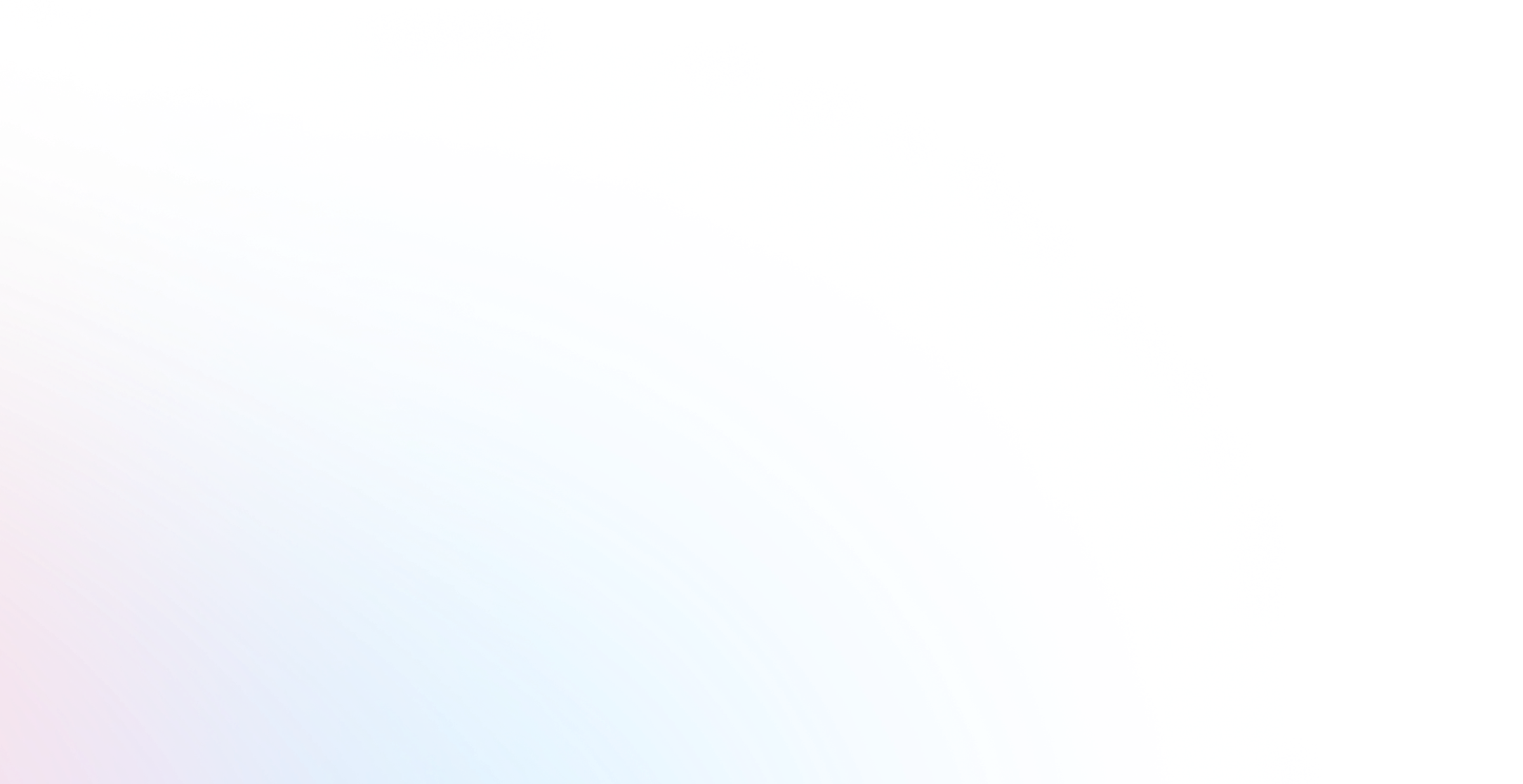
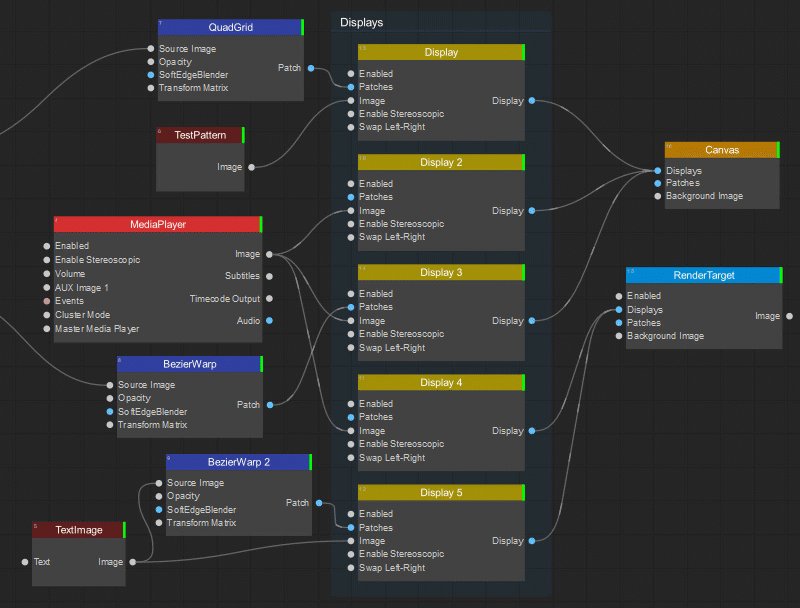
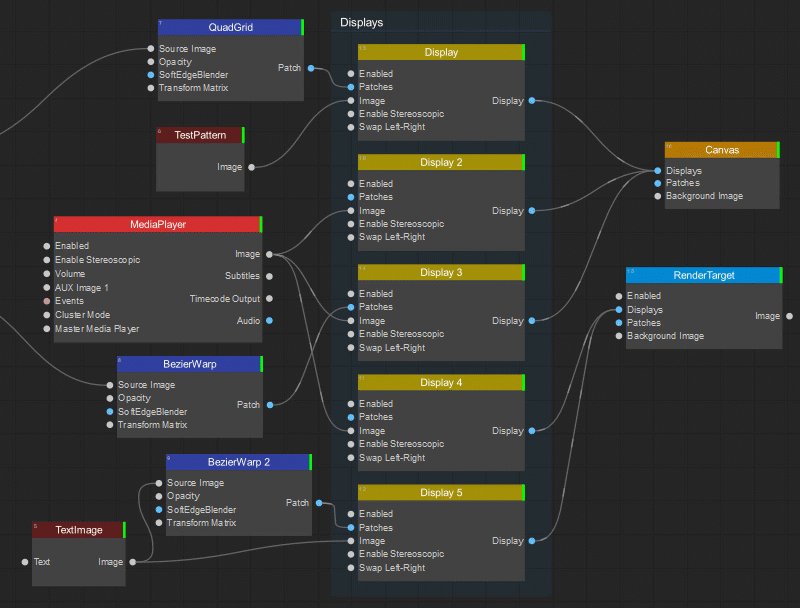
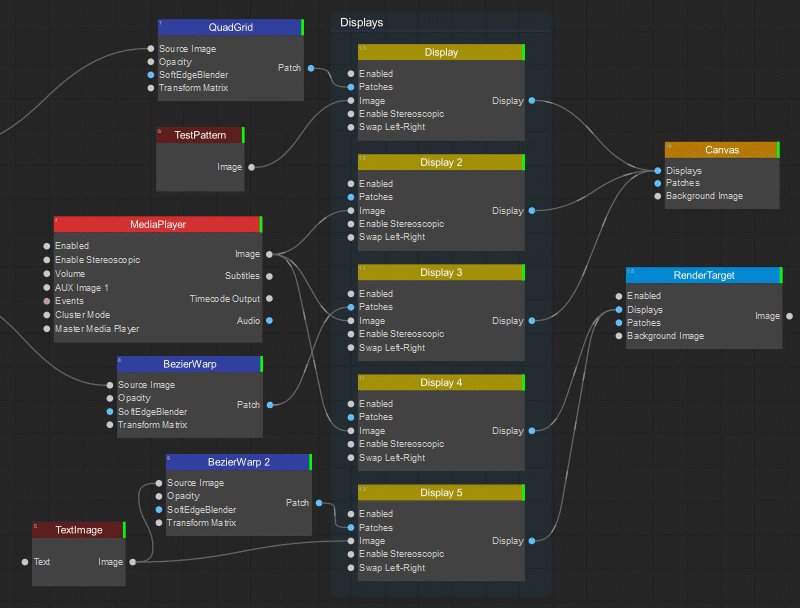
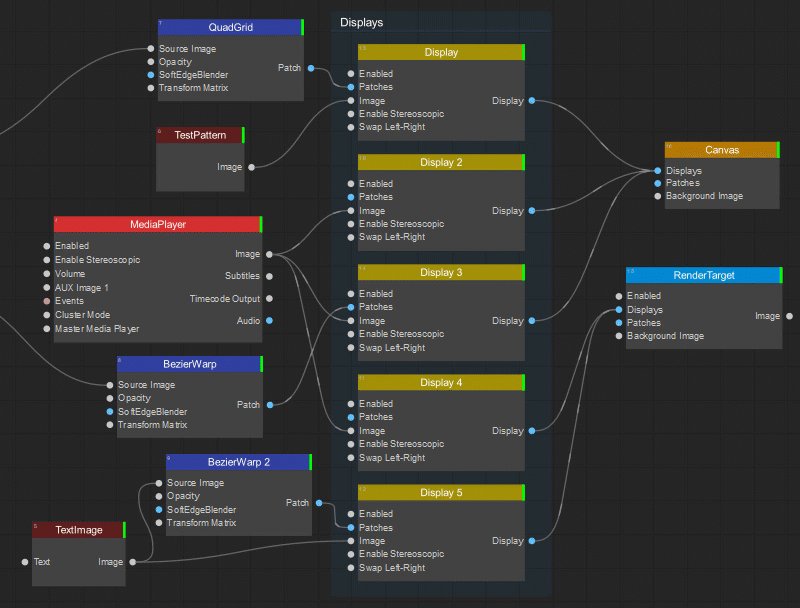
The Display node defines an individual viewport that can be placed on the Screenberry server output canvas. Multiple Display nodes can be connected to the Canvas node or RenderTarget node (for off-screen rendering).
The Display node receives media content from any image source or patch node connected to it.

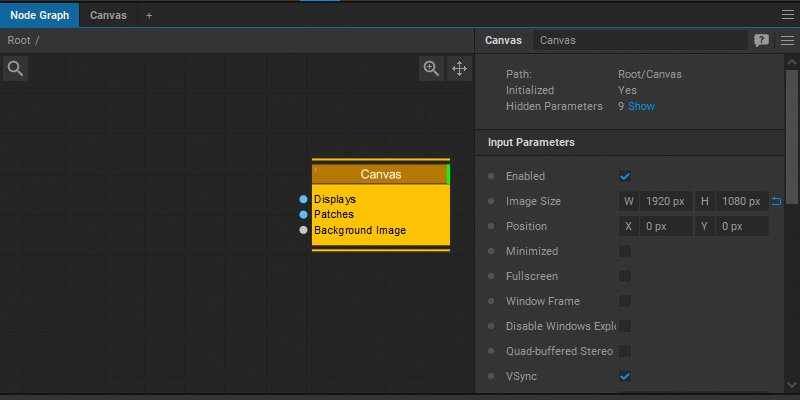
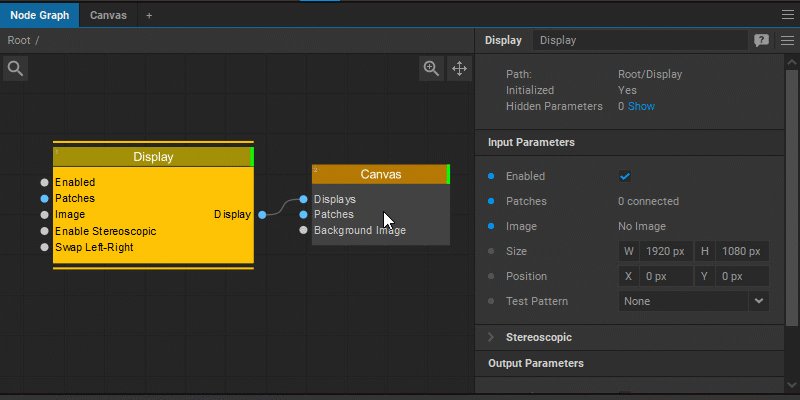
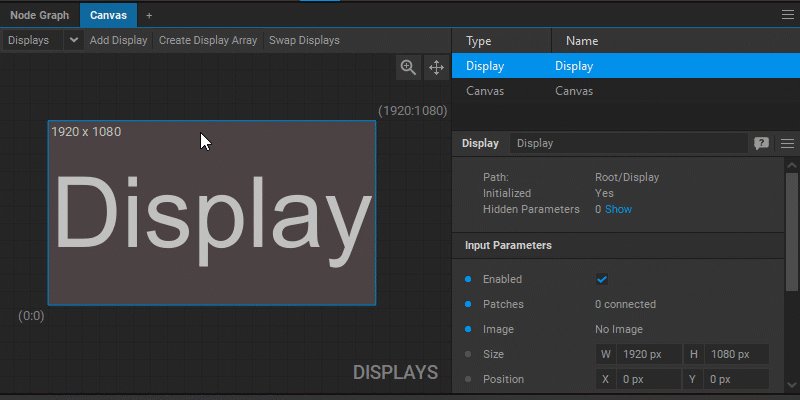
When the Display node is connected to the Canvas (or RenderTarget) node in the Node Graph, this node becomes accessible for editing in the corresponding Canvas (or RenderTarget) Editor widget. For more information on editing displays, see Display Editor.

The Settings panel of the Display node offers the following control and information parameters:
| Patches | Provides information about the number of Patch nodes connected to the Display node. |
| Image | Provides information about the image source connected to the Display node. |
| Size | Sets the width and height of the display in pixels. |
| Position | Sets the position of the top-left corner of the display relative to the top-left corner of the server output canvas. |
| Test Pattern | Allows selecting a test pattern to show on the display (Label, Grid, Color Bars, or Gradient). See Turning on Display Test Pattern. |
| Stereoscopic | |
| Enable Stereoscopic | Enables stereoscopic image rendering to the Display. |
| Stereoscopic Mode | Allows selecting a mode for stereoscopic image output: Side-by-side, Top/Bottom, or Frame Sequential. |
| Swap Left-Right | Swaps the positions of the left eye and right eye images in the side-by-side stereoscopic modes. |
| Output Parameters | |
| Display | Indicates whether the Display node is connected to the Canvas or Render Target node. |
| DomeSDKDisplay | Indicates whether the Display node is connected to the DomeSDK Saver node. |
Note: The Display node can also be connected to the DomeSDK Saver node allowing you to save calibration data for individual projections in a multi-projector dome setup. To accomplish this, the DomeSDK Display output parameter pin should be enabled.